Page Titles and Headings
Headings
Headings are the waypoints that describe what content your web page contains. Proper headings serve to signal search engines what content is available on the page. Even more importantly headings provide navigation structure for assistive technologies. Most sighted users skim web pages for content and do not read every word. Having headings makes this possible for everyone.
Heading structure is hierarchal, H1 is top level navigation while any associated topics should be labeled with H2 with subtopics tagged with H3 through H6. Heading tags can be repeated when there is a topic change but must always be in sequence. You can not jump from a H1 heading to an H4 without having H2 and H3 headings in between.
Do not use headings to change the size of text on web pages. They must only be used for logical organization of a page.
Instructions (Adding Headings)
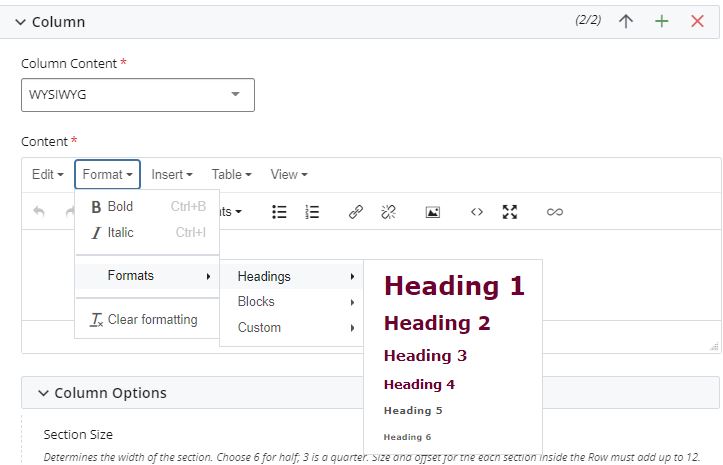
- Navigate to the "Content" section in the edit window.
- Select the "Formats" drop down box.
- Select "Headings".
- Select the heading size you want.
- Type out your content and your text should appear as the selected heading. Note: You can highlight any text in the content box and format it as a heading.
- Submit your changes.