Links and Link Text
Hyperlinks are the glue that holds web pages together. When you create a link it is very important to consider the impact of how those links are formatted. When a person uses assistive technology to browse your web site, they often will navigate by jumping straight to a list of links on the site.
When creating link text, it must make sense outside of its context. Link text should should be self-descriptive, which means it should fully describe where the link will take the user. Never use the the link text "click here," as that text gives no indication to the user where the link will take them. The same goes for creating links that just contain the URL as the link text. Links should always be a human readable title of the page or resource it links too.
Another problematic practice when creating accessible content on the web is using images as links, so please refrain from using images as links. If you are not going to use text as a link, please use a Cascade button or one of the other built-in blocks instead.
Bad Link Text
Click here to visit University of Montana.
Using the link text of "Click here" is not specific and does not provide visitors the ability to quickly scan the page for the link they are looking for. This is especially challenging for users who use assistive technologies (such as blind users with screen readers), who may listen to all the links out of the context of the rest of the page content.
Good Link Text
Visit the University of Montana website to learn more.
Instructions
- Highlight the text or click to select the image that will be a link.
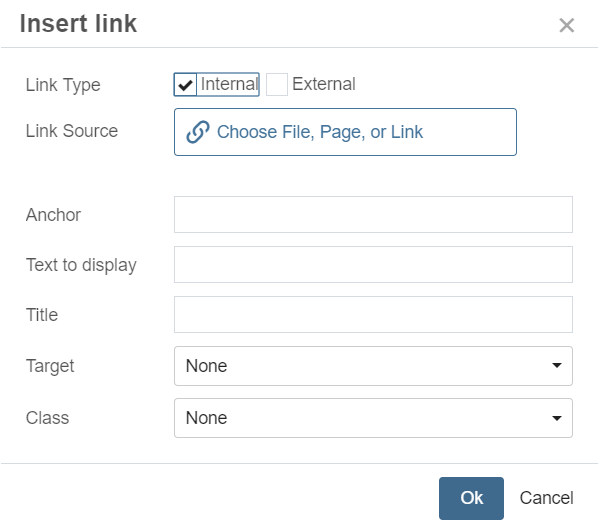
- Click the Insert/edit link icon in the toolbar.
- Select the Link Source (see options below).
- Leave Target set to None to open the link in the same tab, or choose New Window to open the link in a new browser tab.
- Leave Class set to None.
- Click OK