Blocks
Blocks are pre-configured types of content that add a host of features to your website. The content contained in a Block can appear on multiple pages while being updated in a single location.
There are many types of Blocks, and along with WYSIWYG content, they are one of two main methods of adding content to your site.
There are two steps to adding a Block to your site.
- Create the Block and add content to it.
- Attach the Block to your page. Blocks are either attached to a Row or a Column.
Please see the individual Block pages for detailed instructions for how to create and attach each Block to your site.
Note that several row blocks are designed to span the full width of a viewport, and don't display well on a site's main landing page. This is because that page has no left-hand navigation and a full-width block will take up much more space than the other blocks on that page. Full-width blocks include: Highlights, Full Width Visual Callout, Full Width Image Feature, Text Img Feature - Four.
Creating a New Block
Follow these general steps to create a new Block (links to detailed instructions for creating each Block are given below):
- Select the _blocks folder in the Asset Tree.
- Click Add Content in the Top Menu Bar.
- Next click on Blocks (pre-built modules) and choose either Column Blocks, Row Blocks or Structured Blocks.
- Configure the block by completing the required fields.
- Save and submit content.
Accordions / Tabs
Accordion Blocks are a graphical control element comprising a vertically stacked list of items. Each item can be "expanded" or "collapsed" to reveal the content associated with that item.
Tab Blocks are similar to Accordions in that they contain information that can be expanded and collapsed. Whereas Accordions are stacked vertically, Tabs are stacked horizontally.
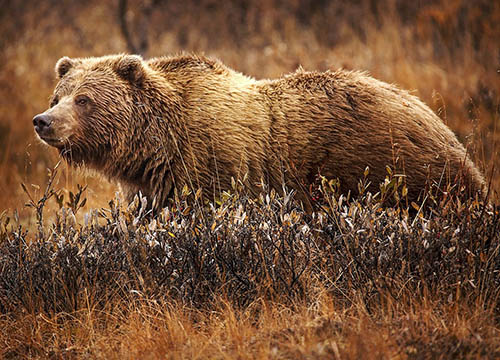
Animals of Montana - Accordion
The grizzly bear (Ursus arctos horribilis), also known as the North American brown bear or simply grizzly, is a large population or subspecies of the brown bear inhabiting North America.
Multiple morphological forms sometimes recognized as subspecies exist, including the mainland grizzly (Ursus arctos horribilis), Kodiak bear (U. a. middendorffi), peninsular grizzly (U. a. gyas), and the recently extinct Californian (U. a. californicus) Mexican (U. a. nelsoni) and Ungava-Labrador grizzlies (U. a. ungavaesis).
On average, bears near the coast tend to be larger while inland grizzlies tend to be smaller.The Ussuri brown bear (U. a. lasiotus) inhabiting Russia, Northern China, Japan and Korea is sometimes referred to as the black grizzly, although it is a different subspecies from the bears in America.
From the Grizzly Bear article on Wikipedia

The bighorn sheep (Ovis canadensis) is a species of sheep native to North America. The species is named for its large horns. A pair of horns might weigh up to 14 kg (30 lb); the sheep typically weigh up to 143 kg (315 lb). Recent genetic testing indicates three distinct subspecies of Ovis canadensis, one of which is endangered: O. c. sierrae. Sheep originally crossed to North America over the Bering Land Bridge from Siberia; the population in North America peaked in the millions, and the bighorn sheep entered into the mythology of Native Americans. By 1900, the population had crashed to several thousand, due to diseases introduced through European livestock and overhunting.
From the Bighorn Sheep article on Wikipedia

A pika (/ˈpaɪkə/ PY-kə; archaically spelled pica) is a small mountain-dwelling mammal found in Asia and North America. With short limbs, very round body, an even coat of fur, and no external tail, they resemble their close cousin the rabbit, but with short rounded ears. The large-eared pika of the Himalayas and nearby mountains is found at heights of more than 6,000 metres (20,000 ft), among the highest of any mammal.Pikas prefer rocky slopes and graze on a range of plants, mostly grasses, flowers and young stems. In the autumn, they pull hay, soft twigs and other stores of food into their burrows to eat during the long cold winter. The pika is also known as the "whistling hare" for its high-pitched alarm call when diving into its burrow.
Taken from the Pika article on Wikipedia.

Additional resources
The Additional Resources Block relates to elements such as forms or pages, and displays them horizontally across a Row.
Links to Wikipedia Articles on Birds found in Montana
Button Group - Row
The Button Group Row Block adds one or more buttons that can be linked to another page on your site or to an external site. The buttons display horizontally across the Row they are attached to.
Cards
This block adds Cards to a row. A Card is a flexible content container that includes options for a header, image, paragraph text and links. Cards will expand to fill the entire space of a row.
A single card can be created and added to a row by itself, or multiple cards can be created and then added to a Card Deck. The Card Deck is then added to a row.
Carousel
The Carousel Block creates a slideshow that automatically cycles through a selected set of images.
Please note that slideshows work best with quality images of the same dimensions. The dimensions of the first image will dictate the dimensions of the entire slideshow.
Montana images and videos
Factoid Showcase
The Factoid Showcase Block highlights the most interesting facts about a program. This block is required for all programs and will be located as the first block.
You provide 3 or 4 factoids for this block.
Montana is the fourth largest state by area in the country.
Montana is home to 7 tribal colleges.
There are 440 bird species documented in Montana.
Featured Image Content
The Featured Img Content Block highlights a single item with a photo and text. You provide a photo, headline, short paragraph and an optional link (with link text).


Clark Fork River
The Clark Fork, or the Clark Fork of the Columbia River, is a river in the U.S. states of Montana and Idaho, approximately 310 miles (500 km) long. It is the largest river by volume in Montana and runs through Missoula.
Featured Image Links
The Featured Image Links Block creates a Row of text links with images as the background. You provide 2, 3, or 4 links with a background image for each.
Each link must have a background image (255px by 192px). The link text appears on top of the image (do not include it in your photo). Images should be consistently darkened to provide contrast for white text.
Form Builder
The Form Builder Block allows you to create a simple email form that a visitor to your site can fill in with information you request on the form. That information is then emailed to an email address that you designate.
Full Width Image Feature
The Full Width Image Feature Block allows you to place an image that spans the full width of a row with options to place text over the image. Please note: if you are placing text over an image, your image will likely need to be darkened in order for their to be adequate contrast between the picture and the white text. If you have any questions on this, please contact the Web Team at WebHelp@mso.umt.edu.

GrizHub Events
The Griz Hub Events Block will pull all the events that are tagged for a particular Organization on Griz Hub and display them chronologically on any page on which the Block is attached.
Events
Highlights
The Highlights Block allows the user to add research and creative scholarship with images and links to a page. Heading should be in the form of "[heading] highlights", or simply "Highlights" (e.g. Research highlights, Student project highlights, Internship highlights).
"See more" link should be in the form of "See more [heading]" (e.g. See more internships, See more highlights, See more research).
Research Highlights
SEE MORE RESEARCHImage Description Group
The Image Description Group Block highlights programs, faculty, facilities etc. Each row contains an image on the left and a heading and description displayed to right. The heading can be used as an internal or external link.
A Few of the Sports at UM
-

Softball
Fusce vel dui. Aenean imperdiet. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Suspendisse non nisl sit amet velit hendrerit rutrum.
-

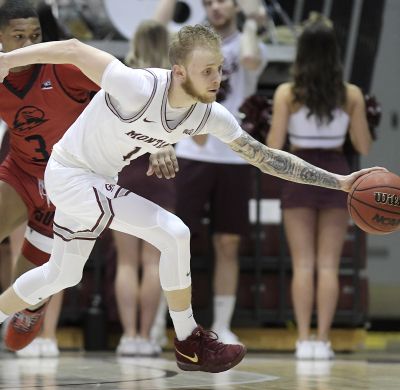
Basketball
Fusce vel dui. Aenean imperdiet. Nullam nulla eros, ultricies sit amet, nonummy id, imperdiet feugiat, pede. Suspendisse non nisl sit amet velit hendrerit rutrum.
-

Tennis
Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc, quis gravida magna mi a libero. In auctor lobortis lacus. Proin faucibus arcu quis ante. Phasellus blandit leo ut odio.
ORG CHART
This block will display the Org. Chart starting at a specified employee. The first step is to create a Structured Block for each employee, and then an Org Chart Block that will be attached to a row.
- Commanding Officer
Jean-Luc Picard
- Executive Officer
William Thomas Riker
- Second officer, chief operations officer, science officer Data
- Ship's counselor Deanna Troi
- Conn Officer and Ops, Chief Engineering Officer Geordi La Forge
- Chief security/tactical officer Worf
- Executive Officer
William Thomas Riker
Pay Now Button
The Pay Now Button will allow you to receive payment for a class, summer camp, or other item through your website. This will require you to work with Business Services to set up a TSYS account, and Web Technology Services to help get this block onto your website.

Related Links
This Column Block adds a vertical list of related links to a page. The block in the example below is to the right (2nd column) of the picture.
Text Img Feature - Four
The Text Img Feature - Four Block displays 4 photos in the left half of the row with expanded views when clicked. The right half of the row includes a heading, descriptive text and an optional link.
NB: This block is designed for pages with side navigation (gray box with links on the left-hand side of your page). If you need this block on a homepage where there is no side navigation, please use the Text Img Feature - Six block.
HERE, EVERY STUDENT MAJORS IN FEARLESSNESS.
Aenean eu leo quam. Pellentesque ornare nulla lacinia quam venenatis vestibulum. Duis a non sit commodo luctus, nisi erat porttitor ligula. Ornare sem nulla lacinia quam venenatis.
LINK (optional)
SONYA LAST NAME
MAJOR: LOREM IPSUM"Testimonial consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat eros porttitor ligula, eget lacinia odio sem nec elit. Etiam porta sem malesuada magna mollis euismod."

First Last 2
MAJOR: LOREM IPSUM"Testimonial consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat eros porttitor ligula, eget lacinia odio sem nec elit. Etiam porta sem malesuada magna mollis euismod."

First Last 3
MAJOR: LOREM IPSUM"Testimonial consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat eros porttitor ligula, eget lacinia odio sem nec elit. Etiam porta sem malesuada magna mollis euismod."

First Last 4
MAJOR: LOREM IPSUM"Testimonial consectetur purus sit amet fermentum. Duis mollis, est non commodo luctus, nisi erat eros porttitor ligula, eget lacinia odio sem nec elit. Etiam porta sem malesuada magna mollis euismod."
Text Img Feature - Six
The instructions for this block are the same as the Text Img Feature - Four Block.
UM Sports
UM offers 15 intercollegiate programs in men's and women's basketball, men's and women's cross country, indoor track and field, outdoor track and field, football, women's golf, women's soccer, men's and women's tennis, women's softball and women's volleyball. Griz Sports
Athletics
Praesent ac massa at ligula laoreet iaculis. Quisque id odio. In ut quam vitae odio lacinia tincidunt. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros.Curabitur blandit mollis lacus. Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Fusce a quam. Ut varius tincidunt libero.
Athletics
Basketball
Praesent egestas tristique nibh. Aenean massa. Fusce pharetra convallis urna. In auctor lobortis lacus. Cras ultricies mi eu turpis hendrerit fringilla.Sed a libero. Praesent nonummy mi in odio. Sed aliquam ultrices mauris. Sed a libero.. Basketball
Cheerleading
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec sodales sagittis magna. Vivamus in erat ut urna cursus vestibulum. Aenean vulputate eleifend tellus. Curabitur blandit mollis lacus.Etiam ut purus mattis mauris sodales aliquam. Fusce vulputate eleifend sapien. Aliquam lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus gravida semper nisi. Cheer and Dance
Football
Morbi mattis ullamcorper velit. Vestibulum volutpat pretium libero. Morbi nec metus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Morbi mattis ullamcorper velit. Suspendisse enim turpis, dictum sed, iaculis a, condimentum nec, nisi. Nunc nec neque. Vestibulum suscipit nulla quis orci. Vestibulum eu odio.
Football
Softball
Nunc sed turpis. Aliquam lobortis. Vestibulum fringilla pede sit amet augue. Proin pretium, leo ac pellentesque mollis, felis nunc ultrices eros, sed gravida augue augue mollis justo. Sed lectus.Aenean ut eros et nisl sagittis vestibulum. Aenean viverra rhoncus pede. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In ac dui quis mi consectetuer lacinia. Mauris sollicitudin fermentum libero. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
Softball
tennis
Donec id justo. Nam pretium turpis et arcu. Etiam sit amet orci eget eros faucibus tincidunt. Fusce a quam. Pellentesque egestas, neque sit amet convallis pulvinar, justo nulla eleifend augue, ac auctor orci leo non est.Pellentesque ut neque. Donec mollis hendrerit risus. Praesent egestas neque eu enim. Curabitur blandit mollis lacus. Morbi mollis tellus ac sapien.
TennisTwo Column Image Callout
The Two Column Image Callout Block adds side-by-side descriptive callouts (images with text that highlight a certain element or web page). You provide 2 callouts, each with a background image. You will also provide text for a heading, brief description and link. Please note that you will likely need to darken the image for there to be enough contrast between the image and the white text.


Native American Studies
Study the first Americans from their perspective.
NATIVE AMERICAN STUDIES DEPARTMENT WEBSITEUnit News and Update Feed
Use the Unit News and Update Feed Block to load news and updates from Campus News or from Your Unit Update Posts.
This block is a replacement for the Stories Plugin in the Ponderosa template.
News - Image Tiles
More UpdatesVideo
The Video Block will embed a YouTube or Vimeo video into the page.